Приветствую вас уважаемые читатели. Сегодня мы поговорим о google шрифтах (google web fonts), от том как их скачивать и подключать к сайту.
Идем на сайт www.google.com/fonts/ , в фильтре справа выбираем: 1. нужную категорию, 2. при необходимости сортируем их и 3. выбираем нужный нам язык (если нужен русский шрифт в меню слева выберите Cyrillik ).
Итак мы выбрали шрифт, теперь нужно выбрать его начертания, для этого разверните панельку снизу (Open selection drawer ) и перейдите во вкладку CUSTOMIZE и выберите нужные вам начертания и языки.
Для того чтобы скачать нажмите на кнопку donwload.
Подключение скачанного шрифта
Скопируйте содержащиеся в архиве шрифты в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Стандартное подключение скачанных шрифтов выглядит так
@font-face { font-family: "Имя_шрифта_любое"; src: url("Имя_файла_шрифта.eot"); src: url("Имя_файла_шрифта.eot?#iefix") format("embedded-opentype"), url("Имя_файла_шрифта.woff") format("woff"), url("Имя_файла_шрифта.ttf") format("truetype"), url("Имя_файла_шрифта.svg#DSNoteRegular") format("svg"); font-weight: normal; font-style: normal; }
В моем случае подключение будет выглядеть так
/* Код для подключения шрифта в /css/style.css */ @font-face { font-family: "RobotoRegular"; url("../fonts/RobotoRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; }
Для того что бы подключить выбранный вами шрифт к сайту перейдите на вкладку EMBED , там вы увидите 2 способа подключения:
1. STANDARD
Данный код нужно добавить в секцию
вашего HTML-документа.2. @IMPORT
@import url("https://fonts.googleapis.com/css?family=Roboto:400,700&subset=cyrillic");
Важно. В не зависимости от способа подключения, для определения этих семейств используйте следующие CSS правила: font-family: ‘Roboto’, sans-serif; об этом будет еще ниже.
Шрифты играют огромную роль в оформлении сайта. Один и тот же текст, написанный разными шрифтами может производить на человека прямо противоположные впечатления.
Смотрите сами:
Одни шрифты выглядят более убедительно, другие - более интригующе.
Но как подключить любые шрифты к сайту и применять их где захочется?
В этой статье я покажу вам 3 способа , с помощью которых вы сможете подключить любые, самые разнообразные и нестандартные шрифты на свой сайт. И неважно, каким CMS вы пользуетесь: WordPress, Joomla, Drupal или Open Cart.
Вы убедитесь, что в подключении шрифтов к сайту нет ничего сложного.
Вы узнаете:
Способ №1. Быстрое подключение шрифтов к сайту на WordPress (cложность: ⭐ ⭐ ⭐)
Если на ваш сайт установлена премиальная тема оформления - вы можете подключить шрифты за 2 минуты.
Например:
Вы хотите изменить шрифт заголовков своих статей. Для этого:
1. В админ-панели перейдите в раздел Theme Options. В зависимости от вашего шаблона этот раздел может называться немного по-другому, но смысл всегда один - "настройки темы".
2. Перейдите в раздел Typography (типография).
3. Выберите элемент, шрифт которого хотите изменить (заголовки, абзацы):

Если ваш сайт работает на другом движке, или ваша тема оформления не предусматривает таких настроек, переходите к следующему способу.
Способ №2. Используйте всю силу Google Fonts
(cложность: ⭐ ⭐ ⭐ ⭐)
Вы когда-нибудь слышали про Google Fonts? Если вкратце - это сервис, с помощью которого вы можете подключить более 700 шрифтов на свой сайт.
Шаг 1. Перейдите на официальный сайта сервиса.
Шаг 2. Найдите в коллекции Гугл шрифтов те, которые вам подходят. В правом меню можно сузить круг задав язык, начертание и популярность шрифта:

Для того, чтобы сервис показал шрифты с поддержкой русского языка в пункте Languages выберите Cyrillic.
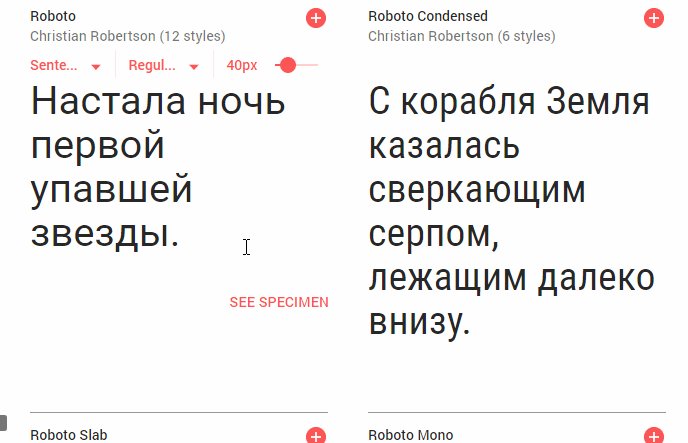
Шаг 3. Представим, вам понравился шрифт Roboto. Нажмите на иконку "+":
Вы можете добавить любые шрифты нажимая на значок "+".
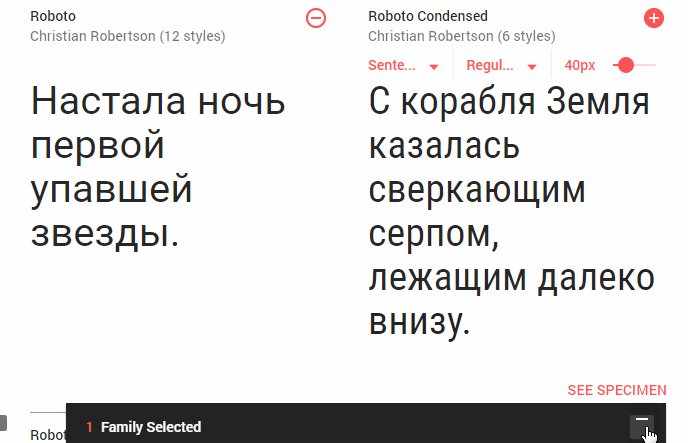
Шаг 4. После этого нужно развернуть корзину с выбранными шрифтами:
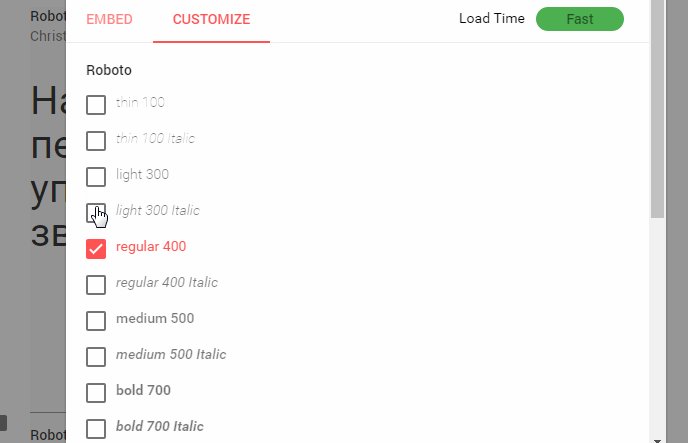
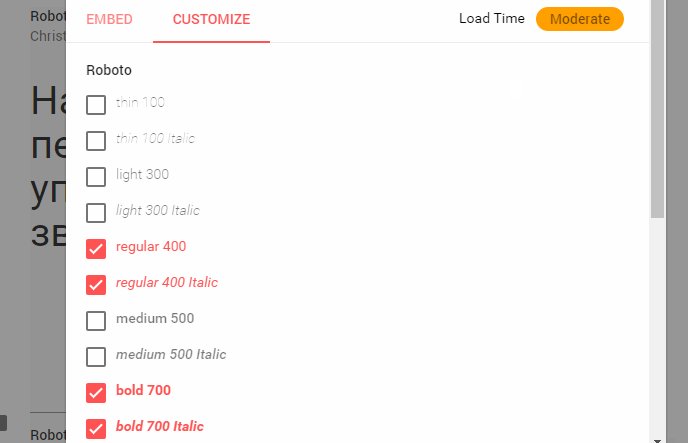
Перейдя во вкладку Customize вы можете выбрать начертания и язык. Касательно начертаний, советую выбрать стандартный комплект - нормальный (400), курсивный (400 italic), жирный (700) и курсивно-жирный (bold 700 italic):

Но если вам нужно только жирное начертание (для заголовков), выберите только ее.
Помните, чем больше начертаний вы выберите, тем больше будет вес загружаемого файла.
Чтобы не замедлять скорость загрузки сайта выбирайте как можно меньше начертаний шрифта.
Шаг 5. Вернитесь в раздел Embed и выберите владку @IMPORT. Далее, скопируйте строку кода, содержащую "@import" и вставьте на первую строчку CSS файла вашего сайта:

Если у вас сайт на WordPress, CSS файл скорее всего находится здесь: wp_content/themes/"вашатема"/css/... В папке CSS скорее всего будет файл Fonts, куда и нужно перенести код вставки от Google:

Не важно на каком CMS работает ваш сайт, просто вставьте код, и все будет 👌
Так как сначала должны загрузиться шрифты, только потом все остальное - размещайте код подключения шрифта в самое начало CSS файла.
Определять шрифт для тех или иных элементов сайта вы можете в том же CSS файле.
Например:
Для придания шрифта Roboto всем абзацам я напишу следующее: p { font-family: Roboto;}
Способ №3. Кастомное подключение шрифтов с помощью CSS (cложность: ⭐ ⭐ ⭐ ⭐ ⭐)
Если вы достаточно квалифицированы, лучше всего самостоятельно подключить шрифты через CSS. В этом случае шрифты будут находится на вашем сервере в специальной папке. Но для начала нужно их где-то раздобыть.
Где взять веб-шрифты для сайта
А вы знали, что для использования веб-шрифтов нужно купить сепциальную лицензию?
Подключить шрифты с бесплатной лицензией. Проще всего найти их с помощью сервиса Fontsquirrel, что мы и сделаем.
Шаг 1. Перейдите на официальный сайт сервиса
Шаг 2. В правом меню, в разделе Languages выбирите Cyrillic.
Шаг 3. Найдите подходящие шрифт. Обращайте внимание на количество начертаний.
Например, если есть 4 начертания, будет написано 4 Styles:

Обозначение начертаний шрифтов - нормальный (400/regular), курсивный (italic), жирный (700/bold), жирный курсивный (700 italic).
Шаг 5. Нажимаем на название шрифта и переходим на страницу настроек.
Шаг 6. Переходим в раздел Webfont Kit. Выбираем все форматы шрифтов и жмем на Download @FONT-FACE KIT. Если доступно всего 1-2 формата, не страшно.
Для подключения шрифтов используем @Font-face
Через директиву @font-face вы можете подключить как один, так и несколько шрифтов к своему сайту. Но у данного способа есть свои плюсы и минусы.
Плюсы:
- Через CSS вы можете подключать шрифты любых форматов: ttf, otf, woff, svg.
- Файлы шрифтов будут находится на вашем сервере - вы не будете зависеть от сторонних сервисов.
Минусы:
- Для правильного подключения шрифта для каждого начертания нужно прописывать отдельный код.
- Не зная CSS можно легко запутаться.
Вы можете просто скопировать мой готовый код и где нужно указать свои значения.
Шаг 1. Перенесите файлы скачанных шрифтов на ваш сайт. Это можно сделать через панель управления вашего хостинга или через FTP.
Я предлагаю создать папку fonts в той же директории, где находится ваш CSS файл. Перенесите все файлы шрифтов в эту папку.
Шаг 2. Пропишите в самом начале CSS файла следующую запись:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont.eot");
src: url("../fonts/WebFont.eot?iefix") format("eot"),
url("../fonts/WebFont.woff") format("woff"),
url("../fonts/WebFont.ttf") format("truetype"),
url("../fonts/WebFont.svg#webfont") format("svg");
font-weight: normal;
font-style: normal;
}
Где MyWebFont - это название шрифта, а значение свойства src (данные в скобках в кавычках) - их месторасположение (относительные ссылки). Нам нужно указать каждое начертание отдельно.
Так как мы сначала подключаем нормальное начертание, свойствам font-weight и font-style придаем значение normal.
Шаг 3. При подключении курсивного начертания, пропишите следующее:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Italic.eot");
src: url("../fonts/WebFont-Italic.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic.woff") format("woff"),
url("../fonts/WebFont-Italic.ttf") format("truetype"),
url("../fonts/WebFont-Italic.svg#webfont") format("svg");
font-weight: normal;
font-style: italic;
}
Где все то же самое, только свойству font-style мы придали значение italic.
Шаг 4. Для подключения жирного начертания, добавьте следующий код:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Bold.eot");
src: url("../fonts/WebFont-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Bold.woff") format("woff"),
url("../fonts/WebFont-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Bold.svg#webfont") format("svg");
font-weight: bold;
font-style: normal;
}
Где свойству font-weight мы задали значение bold.
Не забудьте для каждого начертания указывать правильное расположение файлов шрифтов.
Шаг 5. Для подключения полужирного курсивного начертания пропишите следующее:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Italic-Bold.eot");
src: url("../fonts/WebFont-Italic-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic-Bold.woff") format("woff"),
url("../fonts/WebFont-Italic-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Italic-Bold.svg#webfont") format("svg");
font-weight: bold;
font-style: italic;
}
Ну вот и все:) Только что вы подключили 4 начертания шрифта на свой сайт.
Но есть одна ремарка - данное подключение шрифтов будет некоректно отображаться в браузере Internet Explorer 8. Утешает то, что их осталось совсем мало.
Как подключать шрифты для сайтов на разных CMS
Неважно, на каком движке ваш сайт (WordPress, Joomla, Drupal, Opencart) - если у вас есть доступ к CSS файлу, вы можете подключить шрифты как через Google Fonts, так и закачав их на свой сервер через Fontsquirrel.
Ну вот и все. Если вы считаете, что эта статья может быть полезна другим вебмастерам - поделитесь ею в социальных сетях.
А также:
Подписывайтесь на мою рассылку , чтобы не пропустить полезные и интересные публикации на блоге.

Шрифт играет далеко не последнюю роль в дизайне сайта, он может подчеркнуть общий стиль, помочь пользователю сориентироваться в текстовом контенте. Искать бесплатные шрифты, а потом подключать кучу файлов для разных браузеров – дело не благодарное, но есть выход – шрифты от Google Fonts.
Поиск подходящего шрифта от Google Fonts
Давайте зайдем на сам сервис шрифтов от гугл и разберем его возможности.

В левой (боковой) панели, вы можете настроить параметры фильтрации шрифта и самое главное выбрать его принадлежность к кириллице или латинице.
В верхней части можно сменить отображение демо-текста, в виде: слова, предложения, параграфа, постера. Изменить размер шрифта и ввести свой текст вместо демо варианта.
Подключение шрифта от Google Fonts
После того, как вы выбрали нужный шрифт, жмем по кнопочке “quick-use” (см. картинку, ниже)

На странице подключения шрифта, нужно выбрать:

1. Стили шрифта, жирность, курсив и т.д. Сильно не разгоняйтесь, выбирайте только самое необходимое, т.к. все это влияет на скорость загрузки шрифта и соответственно скорость загрузки текста у вас на сайте. Следите за показателями датчика справа (пункт 5 на картинке)
2. Выбираем какие символы вам необходимы в этом шрифте (в основном латиница и кириллица).
3. Копируем код тега link в блок HEAD
4. Используем объявление шрифта в стилях как показано в пункте 4 (см.картинку)
Всем здравия! Сегодня я хочу рассказать вам, как использовать Google Fonts API , чтобы вставлять нужные вам шрифты.
Слева вы можете видеть фильтр , а справа примеры самых разных шрифтов. Выберите любой, который вам понравится. Дальше нажмите на кнопку quick-use .

После этого перед вами появится страница, где вы сможете выбрать нужные вам стили для шрифта.
К примеру, выберем нормальный(400) и жирный(700) стиль.
Ниже, под цифрой 3 , вы можете найти код для вставки. Я предпочитаю выбирать подключение к файлу стилей, так что я нажму на вкладку @import . Скопируйте этот код.
Теперь создадим файл index.html с параграфом текста.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe, officia?
Подключим нашу таблицу стилей в теге head
И в таблице стилей, в начале файла, вставим скопированный код.
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,700);
Я выбрал шрифт Open Sans в качестве примера. Он самый первый.
На странице со шрифтом, под цифрой 4 , вы можете найти нужный нам стиль. Скопируем его и применим для нашего параграфа.
P { font-family: "Open Sans", sans-serif; }
Все! Теперь вы можете радоваться новому шрифту!
Но не забываем, что мы также выбирали и жирный стиль. Чтобы его применить, достаточно прописать font-weight с тем числом, которое вы выбрали на сайте. В моем случае - 700 .
P {
font-family: "Open Sans", sans-serif;
font-weight: 700;
}
Также, как и жирность, можно применять и курсивный стиль, если вы его выбрали на сайте.
Вот так легко использовать google шрифты . В конце стоит лишь сказать, что все эти шрифты нагружают ваш сайт. Для этого на сайте при выборе шрифта справа есть индикатор, который показывает, на сколько будет загружена страница. Следите, чтобы число не было слишком большим и используйте лишь те шрифты, которые вам правда нужны. Не стоит выбирать сразу все стили, мало ли пригодятся.
Итак, на этом все. Спасибо за внимание и до скорого!
Узнавать обо всем самостоятельно - непросто, но очень интересно. Если у вас есть хотя бы поверхностное представление о том, как работает сайт, то для реализации своего проекта лучше заниматься им самостоятельно. При этом вы не просто сэкономите кучу денег, но и узнаете много «фишек», секретов и т. д. Использование шрифтов Google обычно не привлекает внимание, хотя благодаря им блог может стать в разы интереснее.
Сервис
Довольно давно на просторах интернета появился крупный сервис веб-шрифтов. Он был разработан компанией Google. Пользователи могли использовать его бесплатно. Несмотря на то что настройка подобного типа не считается суперсложной, все равно находились такие люди, которые делали ошибки и не могли справиться с сервисом.
Для этого специально был разработан простой дизайн. Теперь работа со шрифтами Google Fonts стала проще, а количество посетителей возросло. Расширилась и библиотека. В прошлом году состоялся редизайн сервиса, который собрал много положительных отзывов. Теперь людям стало легче подключать шрифты к своим сайтам и просматривать их.
Внешний вид
Итак, для тех, кто ни разу не был на сайте со старым дизайном, нужно составить общую картину изменений. В прошлом сервис выглядел довольно массивно. Везде имелись толстые рамки, броские кнопки голубого цвета, графика была не самого высокого разрешения. Все это значительно влияло на посетителя.
Теперь же разработчики сделали упор на Material Design. Все приобрело утонченные черты. Внешний вид стал «легче». Стала заметна тонкая анимация, интерактивность. Ничего больше не отвлекает внимание от выбора нужного шрифта Google Fonts.

Появилась удобная адаптация ресурса под мобильные устройства. Конечно, такое изменение не сильно заметно на фоне новшеств, но с учетом багов предыдущей версии станет для заядлых пользователей «манной небесной».
Возможность
Частенько подобным сервисом пользуются дизайнеры. Несмотря на их опыт и профессионализм, они тоже работают с визуализацией. Редизайн подарил больше подобных возможностей, которые позволяли бы заранее сочетать то, что нужно будет позже реализовать в своем проекте.
Поэтому проблема с тем, как сочетается один шрифт с другим цветом и третьим фоном, исчезла. На сайт компания добавила больше инструментов и палитру с универсальными тонами, которые позволили бы экспериментировать и узнавать, как тот или иной шрифт будет выглядеть в определенном цвете.
Избранные
Сервис со шрифтами Google Fonts предоставляет пользователям использование избранных вариантов. В специальной вкладке собран набор стилей, которые разработчик рекомендует к использованию. Эти коллекции выделяются среди остальных. Они разработаны специалистами из Google и сторонних агентств. Большинство из них имеют определенный стиль и особую философию.

Просмотр
Одно из важных изменений коснулось непосредственно выбора шрифтов. Имеется в виду, что ранее пользователь видел перед собой некий рисунок с дополнительными кнопками и крупной голубой, которая добавляла шрифт в коллекцию. В целом и такой вариант выглядел неплохо, но не всегда бокс имел достаточно хорошее разрешение картинки со стилем, а поэтому определить однозначно, как будет выглядеть шрифт, было сложно.
Были вопросы и к этим дополнительным кнопкам, о которых мало что было известно на первый взгляд. Нужно было либо наводить на них, либо использовать. Теперь стало все более или менее понятно. Появились дополнительные возможности:
- Выбор определенного предложения, параграфа или собственного текстового элемента.
- Эксперименты с насыщенностью шрифта.
- Быстрая настройка размеров с помощью слайдера.
Кстати, изменение размеров шрифтов Google стало адаптивнее, поскольку менялся только один пример, а не все на странице. В старой версии пользователей могло переносить с одного края страницы на другой, а в новой вы просто остаетесь на том примере, который регулируете.
Подключение
Если вы готовы использовать этот сервис, то можете попробовать подключить шрифты на свой ресурс. Сам процесс получения ссылки универсален. Проблемы могут возникнуть в зависимости от вашей CMS-системы. Каждая использует свои способы. Поэтому для разных проектов придется подбирать отдельные варианты.
Мы же рассмотрим, как получить ссылку для подключения шрифтов Google. Нужно зайти на официальный сайт Google Fonts. Там вы просматриваете каталог стилей и выбираете тот, который больше всего подходит. Для этого рядом с ним нажимаете «плюсик». После шрифт будет добавлен в специальный блок в самом низу страницы.

Нажимаете на этот блок и далее настраиваете его. Тут можно выбирать начертания и нужный алфавит. Если вам нужны шрифты Google кириллицы, тогда отмечаете строку Cyrillic. После будет сформирована ссылка. Её можно найти в этом же окошке на вкладке Embed. Достаточно просто скопировать её либо же использовать полный код HTML.
Обычно в настройках сайта есть установка шрифтов и цвета. Там есть стандартные варианты, а можно добавить расширенные. В них находится отдельный вариант для Google Fonts. Если у вас тогда нужно загружать шрифты через плагин Supreme Google Webfonts.
Популярные варианты
Сложно, конечно, судить, какие стили лучше, особенно для разных тематик сайта. При создании своего сайта помните, что он должен нравиться не вам, а вашей аудитории. Поэтому лучше присмотреться к сайтам-конкурентам.
Обычно для коммерческих ресурсов никто не заморачивается по поводу стилей. Ведь если вы видите шрифт в Google Chrome в интернет-магазине, вы вряд ли будете зацикливать на нем внимание. А вот если перед вами блог, то, скорее всего, что-то вам может понравиться, а что-то, наоборот, будет раздражать.

Google Fonts подготовил много коллекций, в которых есть и популярные стили. К примеру, Lobster любят использовать для отдельных блоков в тексте. Его трудно читать, если вся статья написана таким жирным курсивом. Но неплохо смотрятся вставки и цитаты.
Bad Script - это тоже вариант для блогов. Курсивный тип тяжелый для чтения больших массивов текста, а вот выделить главную мысль им можно. Стиль имитирует рукописный почерк. Jura normal 400 - интересный вариант для кириллицы. Автор утверждает, что это евростиль из семейства "Санс-Сериф". Выглядит и вправду очень неплохо и имеет несколько вариаций.

